No.6237
추천 8조회 8503-31
No.6237추천 8조회 85
왜 정부의 공공 정보는 이해하기 어렵나요? (공공서비스 데이터 시각화)
왜 정부의 재난·공공정보는 ‘보이지만 읽히지’ 않나요?
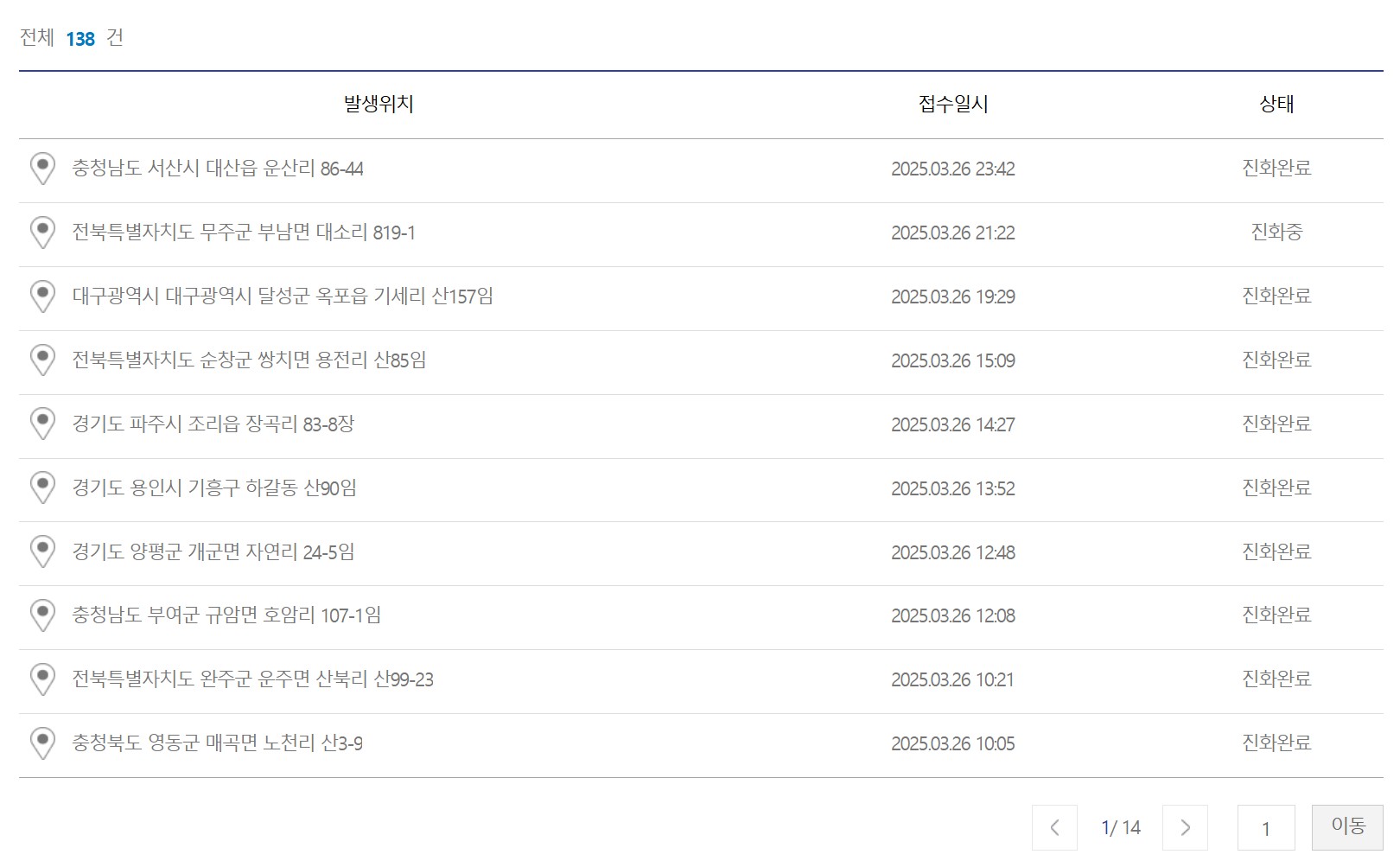
 출처 : 우리나라 재난안전 포털 https://www.safekorea.go.kr 산불 현황
출처 : 우리나라 재난안전 포털 https://www.safekorea.go.kr 산불 현황
 출처 : 페이스북
출처 : 페이스북
1. 현황: 정보는 넘치지만, 국민은 이해하지 못한다
- 한국의 공공정보 시스템은 정확하고 방대하지만,
- 사용자에게는 읽히지 않고, 행동으로 이어지지 않는 구조로 운영되고 있음.
- 재난안전포털, 행정서비스 사이트 등은 데이터 나열 중심,
- 지도, 요약, 비교, 시각요소 없이 목록 위주의 단선형 구조에 머무름.
- 특히 고령층, 디지털리터러시 취약 계층에게는
- 정보가 있음에도 사실상 ‘정보 없는 상태’와 다를 바 없음.
“정보는 있는데, 무슨 말인지 모르겠어요.”
지금 한국의 공공정보는 보고도 이해할 수 없는 정보의 바다다.
2. 해외사례: 정보디자인으로 공공을 설명하는 나라들
① 미국 NYC Open Data
- 쓰레기 수거, 범죄 정보, 민원 처리 속도 등
- 시민 삶과 직결된 정보를 실시간 시각화
- 사용자 지역 기반 자동 필터링 및 GIS 지도 기반 시각정보 제공
- 데이터마다 “이 정보가 당신에게 어떤 의미인지” 해설 포함
② 캐나다 COVID-19 대시보드
- 감염자 수, 백신 접종률, 지역별 추이 등을
- 계층별 그래픽 + 색상 대비 + 멀티언어로 구성
- 정보→이해→행동 전환을 유도하는 UI/UX 설계
③ 핀란드 Findicator
- 국가 주요 정책지표를 비전문가용 시각자료로 요약 제공
- 숫자보다 흐름, 변동성, 정책 방향에 중점 둔 디자인
- 시민이 스스로 해석 가능하도록 설계된 정보디자인 플랫폼
④ 호주 MySchool
- 학교별 성적, 재정, 위치, 특성을 비교 가능한 인터페이스로 시각화
- 학부모가 직접 데이터를 탐색하고 판단할 수 있게 구성
- 복잡한 데이터를 탐색 가능한 공공정보 플랫폼으로 전환한 사례
3. 시사점: 정보의 전달력이 행정 신뢰의 핵심이 된다
- 현대 행정에서 정보 제공은 곧 정책 실행임.
- 디지털 기반 행정은 ‘데이터’가 아니라 사용자가 해석 가능한 정보를 중심으로 설계되어야 함.
- 정보디자인은 시각미학이 아닌 사회적 이해력과 민주적 접근성을 보장하는 장치임.
4. 정책제안: 정보디자인 기반 공공정보 전달체계 구축
① 공공정보 시각화 및 정보디자인 가이드라인 법제화
- 모든 공공정보(재난, 복지, 행정 서비스 포함)에
- 시각화, 계층화, 행동 유도 설계 기준 의무화
- 예시: 긴급정보는 “지도 + 숫자요약 + 행동지시” 3단 구조 기본
② 정부 주도 ‘공공정보디자인센터’ 설립
- 서비스디자인, 정보디자인, UX 전문가들이 각 부처 정보 콘텐츠를 감수
- ‘디자인 없는 공공서비스’에 대해 가이드백 혹은 개선 요구 권한 부여
③ 정보디자인 포함한 공공서비스 성과지표 개편
- 전자화율, 제공률이 아닌
- 이해도, 반응률, 완료율, 반복 이용률 등 사용자 중심 성과 지표 반영
④ 디지털 격차 해소 위한 시각언어 기반 정보 제공
- 픽토그램, 애니메이션 카드, 멀티채널 (음성+문자+이미지) 기반 병렬 정보 구성
- 고령자·이주민·문해력 취약 계층도 공공서비스에 ‘접근’이 아닌 ‘이해’ 가능하도록 설계
⑤ 재난·보건 등 고위험 정보에 ‘디자인 우선권’ 부여
- 산불, 지진, 감염병 등 생명과 직결된 정보는
- 정보디자인 우선 검수 → UX 테스트 통과 후 배포 체계 도입
결론
“공공정보는 보이는 것보다, 읽히고 행동되게 만들어야 한다.”
이제 공공행정은 정책과 디자인의 공동작업으로 진화해야 한다.
정보디자인은 단지 시각적 장식이 아니라,
정책의 접근성과 신뢰도를 결정짓는 구조적 요소임을 명확히 인식해야 한다.
댓글 0